
いつもWebサイトを訪問してくださいましてありがとうございます。
COLORS代表の中山です。
以前から改修したいと考えていた当サイトのリニューアルが一旦完了いたしました。
コーポレートカラーを青緑から黄色へ
詳細な時期は忘れてしまいましたが、昨年(2019年)の初頭辺りから、コーポレートカラーを青緑から黄色へ変更いたしました。
理由はいくつかありますが、一番の理由は人目を引きやすく記憶に残りやすい色であり、(使い方にもよりますが)オシャレな印象を与えやすい、ということでしょうか。
そのような訳で、サイトのリニューアルを思い立ちました。(それからかなり時間がかかってしまいましたが・・・)
少し技術的な話
昨今のブラウザ(Webサイトを閲覧するためのアプリケーションソフト)事情により、javascript(以下JS)の記法が、ES2015(ES6)でも実質問題ないようになってきております。
これまではES6記法をES5記法に変換してくれる、babelというものをプラグインとして利用していましたが、それを排除することで、大幅にJSの容量を削減できました。
それに加えて、jQuery(ものすごく簡単にいうと通常のJSより簡単にJSを書けるようにする仕組み)を使用してJSを書いていましたが、それも排除することで、大幅にJSの容量を削減しました。(正直このサイトはJSをあまり使用していないので、babelやjQueryでJSファイルが膨らむのがもったいなかったのです)
これまで241KBだったものが33KBまで縮小出来ましたので、約86%減です。正直ここまでスリム化できるとは思っていませんでした。
ただ最近の技術的な部分でいえば、サーバーサイドにNode・Vue・Nuxtなどといった、JSでコンピューター自体を操作するプラットフォーム、フレームワークをインストールして、その枠組を利用してWebサイトをSPA(シングル ページ アプリケーション)化するなんていう、Webサイト構築というよりアプリケーション開発のような状態になってきておりまして、そこまでの開発はまだ手が出せておりません。(いずれやりたいですが・・・)
あまり理解できていないので適当なことは書かないようにしましょう。元来ブラウザ上でしか動かなかったJSが、コンピュータそのものを動かすようになってきているということで。(実際このサイトは、サーバーにアップする前のローカル環境では、Nodeを利用して、HTML、CSS、JSの構築をしております。Node上で動くgulpというものを使って、pugとsassのコンパイル、JSの結合圧縮、ブラウザ表示のリフレッシュなどを自動化し、コーディング作業を効率化しております。pug / sassというのは、そのまま書くのが非常にめんどくさいHTML / CSSを効率的に書くための、メタ言語と呼ばれる便利でナイスなイケてる奴です。ちなみにHTML/ CSSというのは、ブラウザが読み込んで、そこに指示された通りにWebサイトを表示させるためのもので、ブラウザに出す命令書みたいなものです。JSも基本的にはそういうものです。そこに書かれた指示が実行できないブラウザさんも世の中にはいるので、ブラウザの事情に合わせて書く内容を決めないといけないというのが、このセクションの趣旨です。「少し技術的な話」と見出しをつけながら、説明が長すぎて読む気がしませんね、すみません・・・)
今回の大きな変更点
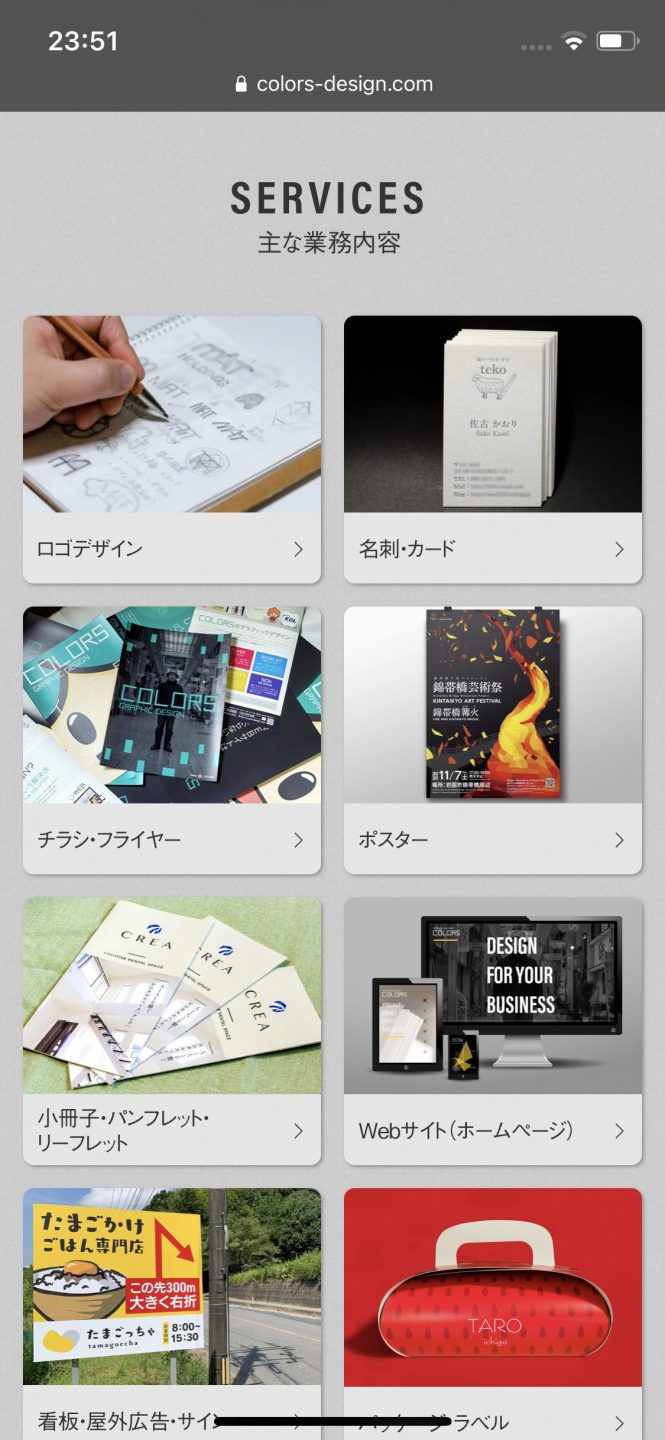
今回のリニューアルで、業務内容ページを大幅に改良しました。

業務内容の詳細ページも加え、デザイン料金の参考価格もわかるようにいたしました。あくまでも参考価格ですので、実際には価格が上下する可能性もございます。詳しくは見積りのご相談をいただければと思います。
また、見た目のデザインも大きく変更いたしました。個人的には気に入っております。黄色はなんとなく元気が出ますね。
まとめ
以上、自社ホームページリニューアルの紹介でした。途中の技術的な部分は普通にWebサイトを閲覧する際には全く意識する必要のない部分ですので、読み飛ばしても何の問題もありません。Web技術の進化の速度に取り残されないよう、日々研鑽を積んでゆきたいと思っております。
COLORS代表:中山